vue项目 element |
您所在的位置:网站首页 › element 分页 封装 › vue项目 element |
vue项目 element
|
1、需求
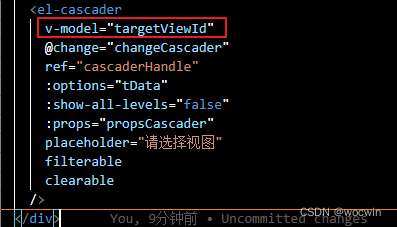
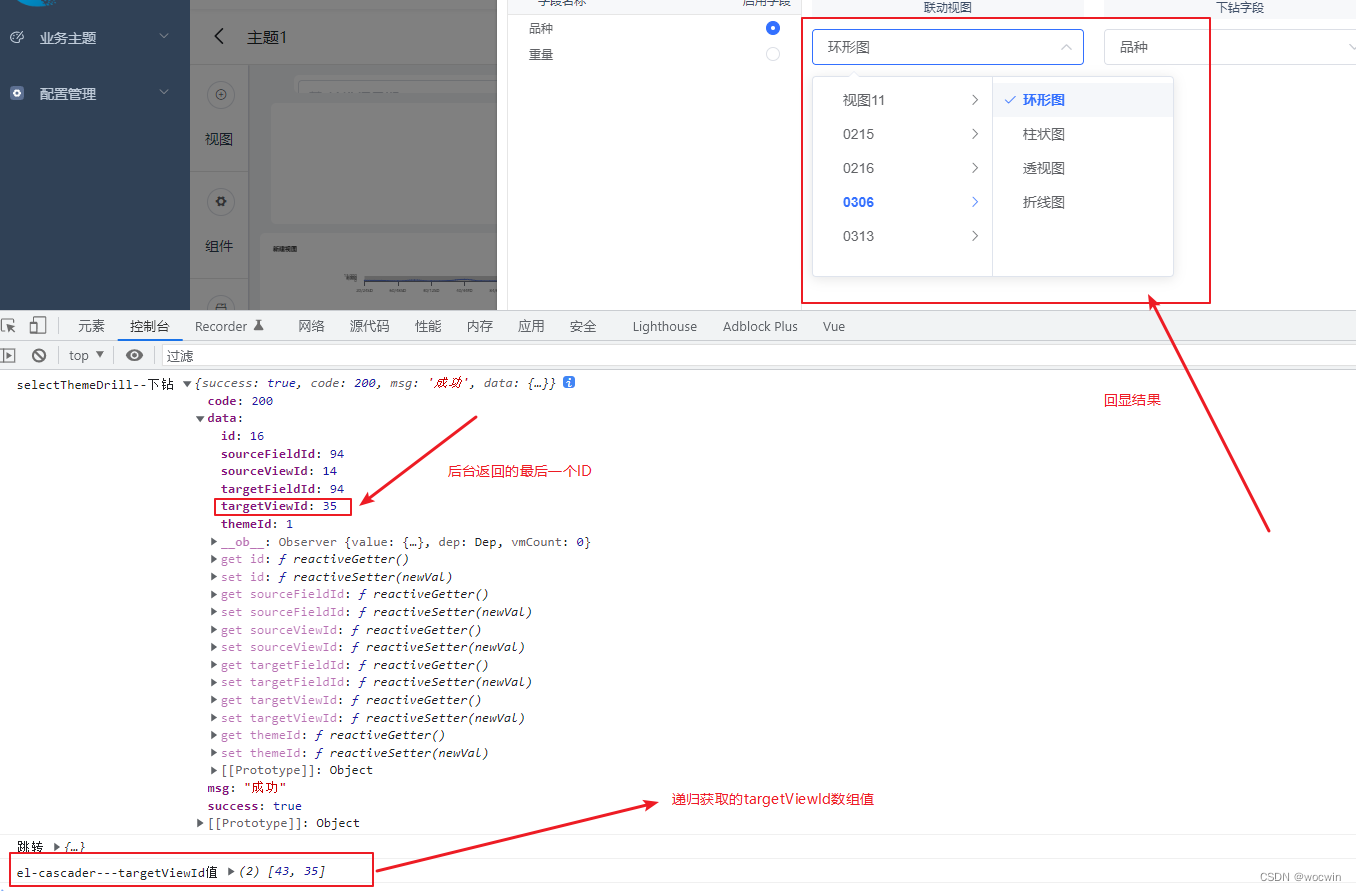
el-cascader内部是数组形式的,而后台接口只需传入数组的最后一个字段,但修改时候往往也只返回这最后一个字段,导致el-cascader无法正确回显 2、原因分析v-model属性才是回显的关键,只有绑定了v-model属性才会让 回显,而且数组中的值(即:targetViewId值)一定是最后一级的id加上它父级的id组成 由于后端返回来的只有最后一级的id,所以我们需要写一个递归来拿到最后一级id和它父级id的数组。 废话不多说直接上代码 /* * el-cascader递归获取父级id * @param list 数据列表 * @param id 后端返回的id * propsCascader 是el-cascader props属性 **/ getParentsById(list, id) { for (let i in list) { if (list[i][this.propsCascader.value || 'value'] == id) { return [list[i][this.propsCascader.value || 'value']] } if (list[i].children) { let node = this.getParentsById(list[i].children, id) if (node !== undefined) { // 追加父节点 node.unshift(list[i][this.propsCascader.value || 'value']) return node } } } }, 4、效果图
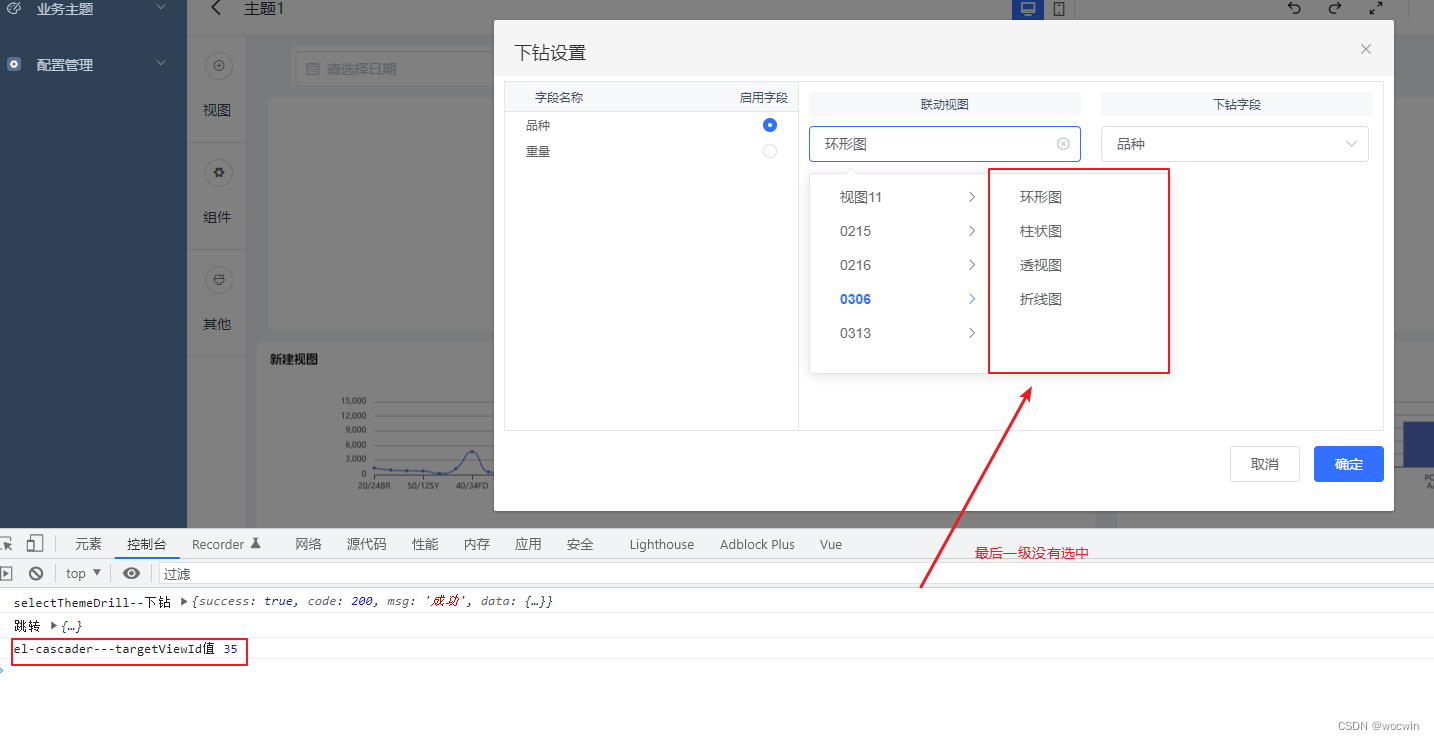
如果直接将targetViewId赋值后台返回的最后一个id值,也能回显(最后一级没有选中),其效果如下: 基于ElementUi&antdUi再次封装基础组件文档 vue3+ts基于Element-plus再次封装基础组件文档 vue2/3集成qiankun微前端 |
【本文地址】
今日新闻 |
推荐新闻 |